PicGo is Here
Instruction
PicGo automatically copies links of images to your clipboard after uploading them. You can choose from five different links.
Currently, PicGo supports the following Img:
Qiniu Imgv1.0Tencent Cloud COS v4\v5v1.1 & v1.5.0Upyunv1.2.0GitHubv1.5.0SM.MS V2v2.3.0-beta.0Alibaba OSSv1.6.0Imgurv1.6.0
PicGo itself do not plan to add other default Img support. You can develop your own third-party Img plugin.
Support MacOS, Windows 64-bit (>= v1.3.1), Linux (>= v1.6.0).
You can use the shortcut command+shift+p (MacOS) or control+shift+p (Windows\Linux) to upload the first image in your clipboard, and define the customized shortcuts of PicGo (view Configuration for more information).
View Projects (opens new window) to see the progress of PicGo development, which will be updated synchronously.
If you are using PicGo for the first time, please refer to Quickstart to see how to use it. You can also refer to FAQ (opens new window) and closed issues (opens new window) when you meet a problem.
Installation
You can download the latest dmg (MacOS), exe (Windows) or AppImage (Linux).
| Source | URL/Installation | Platform | Remark |
|---|---|---|---|
| GitHub Release | https://github.com/Molunerfinn/PicGo/releases (opens new window) | All | - |
| Scoop (opens new window) | scoop bucket add helbing https://github.com/helbing/scoop-bucket & scoop install picgo | Windows | Thanks to @helbing |
| Chocolatey (opens new window) | choco install picgo | Windows | Thanks to @iYato |
| Homebrew (opens new window) | brew install picgo --cask | macOS | Thanks to @womeimingzi11 |
| AUR (opens new window) | yay -S picgo-appimage | Arch-Linux | Thanks to @houbaron |
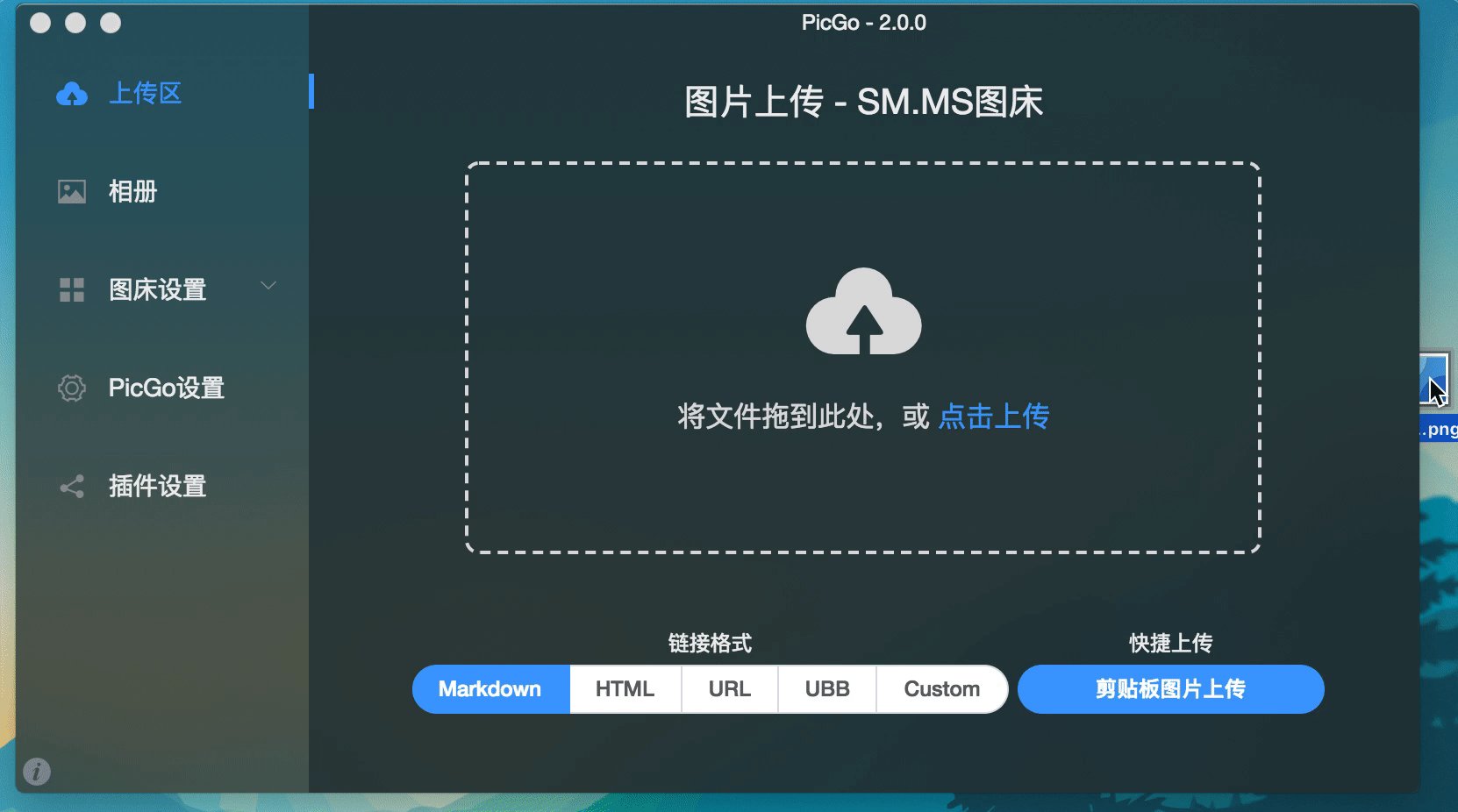
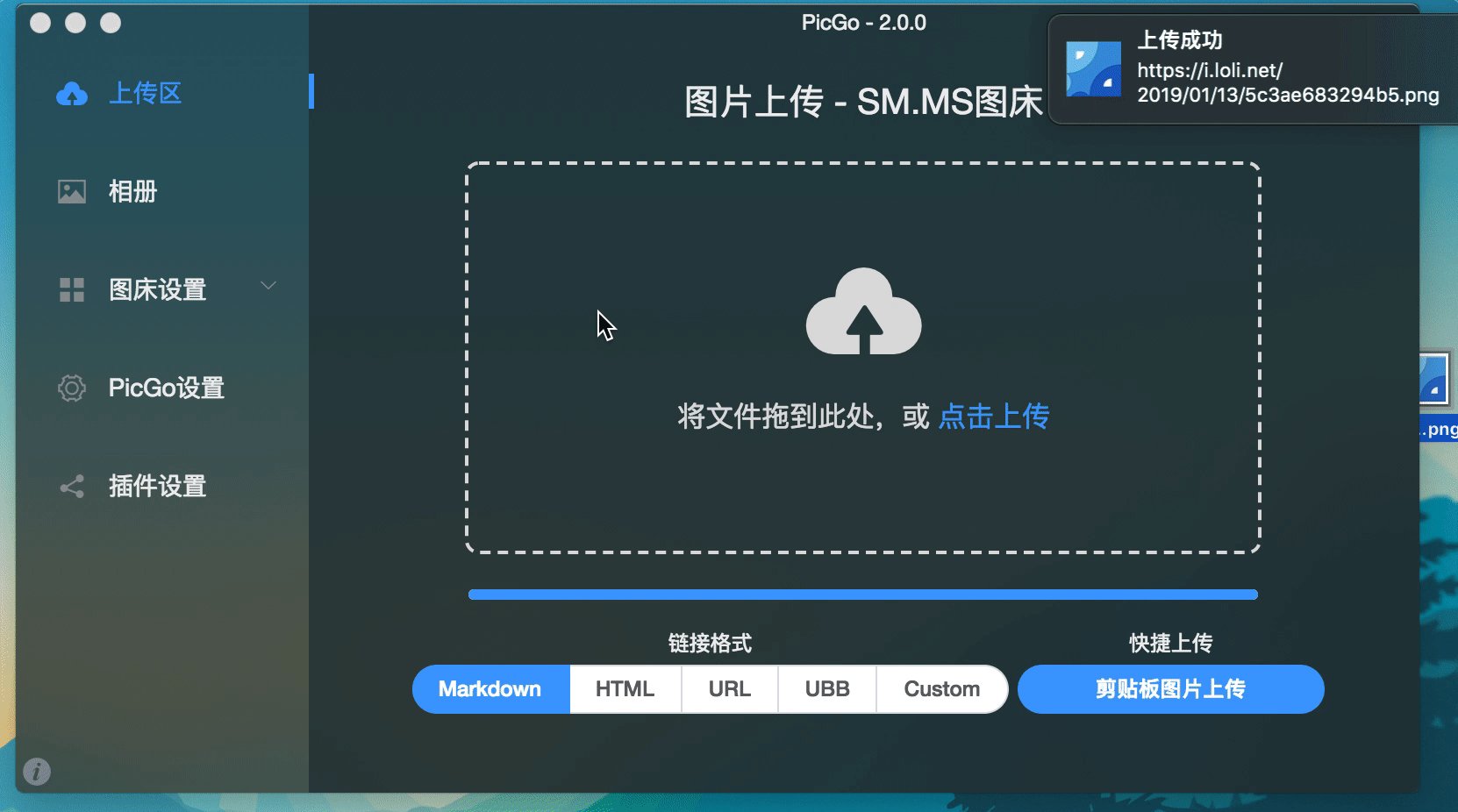
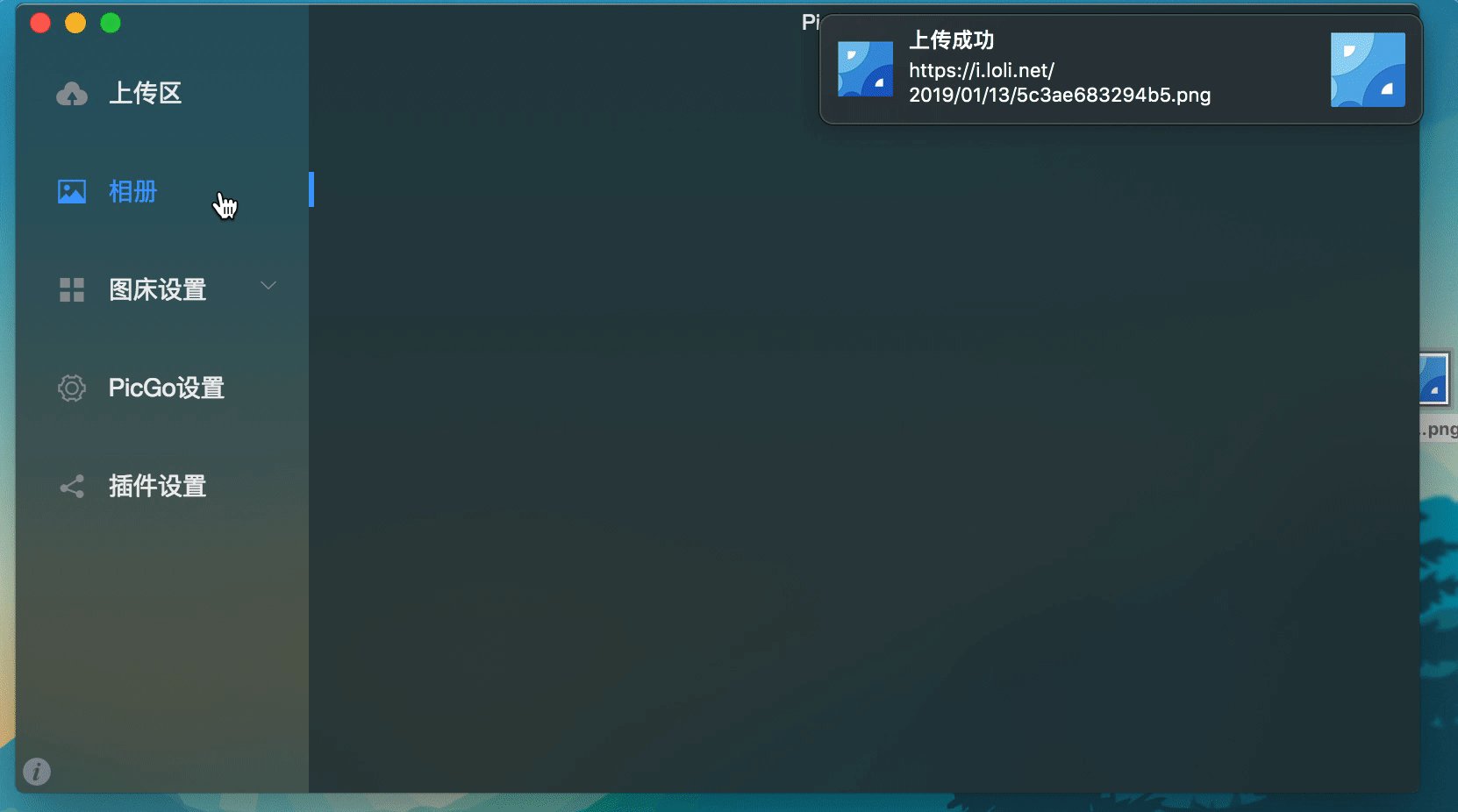
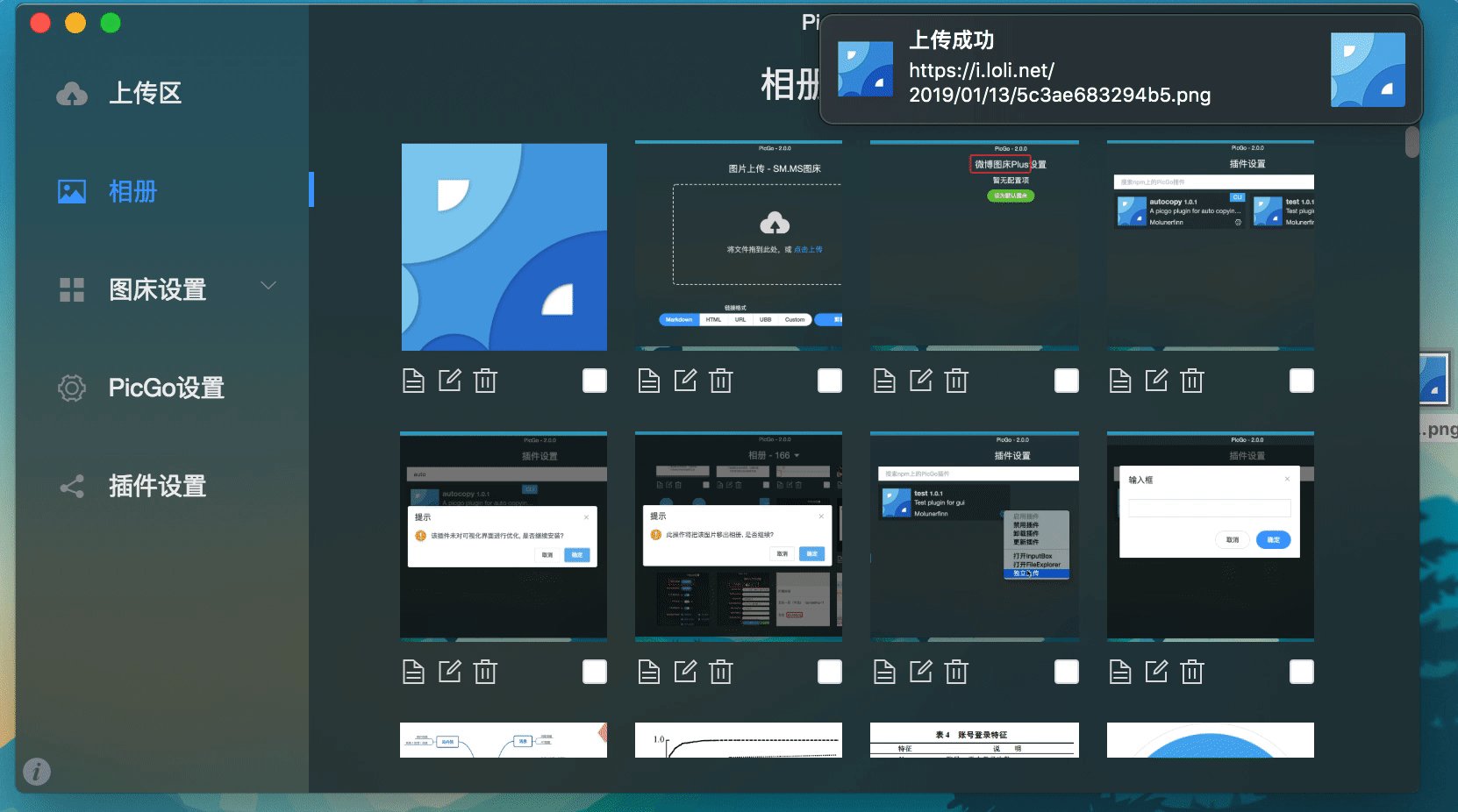
Snapshots


Development
For Mac and Windows only. Linux platform is not tested yet.
If you want to learn, develop, modify, or build your customized PicGo, please follow these instructions:
If you want to learn about the development of the Electron-vue, you can check out the our tutorial series -- Practice of Electron-vue development (opens new window).
- You need to have a node, git environment. Knowledge of npm is required.
git clone https://github.com/Molunerfinn/PicGo.gitandcd PicGo.npm installthe dependencies.- Need Xcode (MacOS) or VS (Windows).
- If you need to contribute code, you can refer to Contribution Guidelines (opens new window)
Devement mode
Use command npm run dev to enter the development mode. Development mode has the hot overload feature. Note that the development pattern is unstable and there can be process crashes. In this case, you should:
ctrl+c # exit development mode
npm run dev # re-enter the development mode
Production mode
If you want to build your customized PicGo, use command npm run build. Once your build is successful, some corresponding files will appear in the build directory.
Note: If your network environment is poor, you may have the electron-builder failure when downloading the electron binary. If it really happens, you are recommended to specify the source to domestic before npm run build.
export ELECTRON_MIRROR="https://npm.taobao.org/mirrors/electron/"
npm run build
You do not need to do it again if you have done it at the first time. The binary files will exist in the ~/.electron/ directory. If you want to rebuild the electron, just rm -r ~/.electron/ and follow the steps above to make electron-builder install new electron binary files.
Related Work
- vs-picgo (opens new window): PicGo for VSCode.
- flutter-picgo (opens new window):PicGo Mobile App(Support Android & iOS )
- PicHoro (opens new window):Another PicGo Mobile App(Android)
Sponsor
If you like PicGo and it really helps and want to sponsor us a cup of coffee, you can use:
Alipay:

WeChat pay:

License
Copyright (c) 2017 - Now Molunerfinn




